|
HTML
Javascript
Flash Actionscript
PHP
mySQL
ASP
MS-SQL
Linux
Others
Ziwoo Board
Portfolio
About
|
 |
 PHP PHP |
 |
 |
 |
| 『zb_ziwoo_php_104_0.gif』 |  |  |
######################
IE 6.0 이후부터는 더 이상 이 스크립트가 동작하지 않습니다.
플래시 게시판에 플래시 업로더가 소개되어 있으니 그것으로 대체하기 바랍니다.
######################
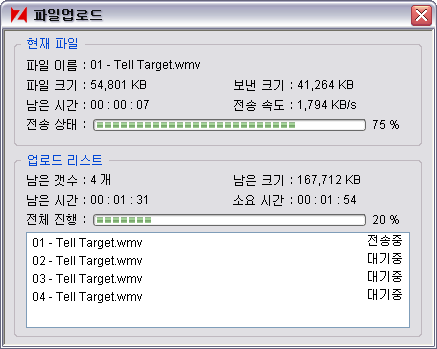
▨▨▨▨ PHP 업로드진행바(Pregress Bar) 구현. ▨▨▨▨
- 2006.04.29
- 버그신고 : http://www.ziwoo.net
- 30일간 테스트: 테스트 게시판 기간 종료.
- 간단한 테스트: http://www.ziwoo.net/zuprogress/index.html
▨▨ 왜 필요할까?
PHP 또는 ASP 등 enctype="multipart/form-data" 로 FORM을 전송하는 경우,
업로드 파일이 서버의 특정 공간에 임시파일로 저장되어지기 전까지는 PHP가 파일에 대한 정보를 알 수 없다고 합니다. 그래서 파일이 몇%나 업로드 되고 있는지 알지 못한 채, 사용자는 지루한 화면만 보게 되는데요.. 이런 단점을 극복하고자 몇가지 방법들이 있습니다만, ActivX를이용하는 경우, 사용자에게 ActivX를 허용하겠다라는 Agreement를 받아야만 하므로 불편함이 있습니다. 때문에 ActivX의 기능을 빌리지 않고 자체적인 기능으로만 서버의 임시저장소에 올라오고 있는 임시파일을 찾아서 그 크기를 지속적으로 리포트하는 방법이 꾸준히 시도되는것 같습니다.
▨▨ 업로드 프로그레스을 위한 요건.
업로드진행바를 구현려면
첫째 업로드할 파일의 크기를 알아야 합니다.
둘째 임시저장소에 있는 다수의 임시파일중에서 업로드중인 사용자의 임시파일을 알아야 합니다.
셋째 알아낸 파일크기를 지속적으로 사용자의 화면에 보내줘야 합니다.
첫째, 업로드 하기전 파일 크기를 알아내는데에 브라우저별로 차이가 있습니다.
MS IE 에서는 파일크기를 알아올 수 있지만,
파이어폭스에서는 보안상의 이유로 브라우저가 사용자의 로컬정보를 알 수 없게 하였습니다.
기타 브라우저의 호환에 관해서는 잘 모르겠습니다만,
파일크기를 알아올 수 있는 브라우저와 그렇지 못한 브라우저로 분리하여 후자의 경우에는
전송된 크기와 남은 파일 갯수만 보여주고 진행%는 표시하지 않는것으로 하였습니다.
둘째, 임시파일과 시용자별 매치시키는 문제는 예전에 WndProc님께서 PHPSCHOOL Tip&Tech 게시판에,
임시파일의 이름을 지정한 이름으로 생성하게 하도록 PHP소스를 컴파일하는 방법을 소개한 적이 있습니다.
임시파일과 시용자별 매치시키는 문제는 PHP소스를 컴파일하는 방법이 가장 정확하겠습니다만,
버전이 바뀌면 그때마다 다시 PERL소스를 해석하고 수정해야 하는 번거로움이 있을 뿐 아니라,
웹호스팅을 이용하는 프로그래머들에겐 적당하지 않은 방법입니다.
이 문제에 관해서 외국사이트에서 임시폴더의 최근 파일을 검사하는 방법을 보고 힌트를 얻어 진행하던 중,
후에 행복한고니님께서 업그레이드 된 http://blog.joshuaeichorn.com/archives/2005/05/01/ajax-file-upload-progress/ 를 알려주었습니다. 위 사이트에서 Class로 되어있는 다운로드가 있습니다만, 이전 버전의 소스를 보고 어렵고 복잡하게 느꼈던 터라 최근버전의 소스를 참고하지는 않았습니다.
사실 내공이 부족하여 클래스는 소스분석도 잘 안됩니다. (-_-;)
임시폴더의 최근 파일을 검사하는 방법은 비교적 잘 맞지만, 업로드가 빈번한 서버의 경우 다른 사용자의 임시파일 정보를 잘못 캐치할 수도 있습니다. 설사 그렇다고 한들, 파일이 업로드 되는것과는 무관하므로 무시.(-,.-)
셋째, 임시파일의 크기를 거꾸로 사용자의 브라우저에 지속적으로 보내주는 것은, 약간의 꽁수가 필요합니다.
IFRAME으로 계속 리로드 하는방법이 있으나 이 경우 틱~틱~ 거리는 화면갱신 소리가 거슬려서 선호되지 않는 방법입니다.
<script id="Dynamic" language="JavaScript"></script>
<script>
function Repeat(){
getElementById('Dynamic').src = "tmp_reader.php";
}
setTimeout("Repeat()",1000);
</script>
따라서 Ajax에서 사용하는 위 방법으로 해보았으나, MS IE에서는 잘 되었지만,
파이어폭스에서 되지가 않았습니다.
파이어폭스는 한번 읽은 내용을 캐쉬에 담아두고 갱신하지 않는것 같았으며,
"tmp_reader.php?랜덤쓰레기변수" 로 처리하여 다른 파일인것 처럼 해도 통하지 않았습니다.
<img id="Dynamic" width="1" height="1" src="nofile">
<script>
function Repeat(){
getElementById('Dynamic').src = "tmp_reader.php";
}
setTimeout("Repeat()",1000);
</script>
위 방법은 언젠가 PHPSCHOOL에 메일 수신확인을 위한 꽁수로 소개된 방법입니다.
자바스크립트를 갱신하는 대신 이미지 파일을 갱신하는것으로 바꾸고,
tmp_reader.php 파일의 내용에 파일을 캐쉬하지 말라는 해더인
header("Expires:Mon,26 Jul 1997 05:00:00 GMT");
header("Last-Modified:".gmdate("D,d M Y H:i:s")."GMT");
header("Cache-Control:no-cache,must-revalidate");
header("Content-Type: image/gif");
위 코드를 추가함으로서 파이어폭스에서도 지속적인 갱신이 가능했습니다.
▨▨ 임시파일을 알아내고 그 파일을 브라우저에 알려주는 tmp_reader.php 파일
<?
session_start();
if(!$_SESSION["upfile"]["tmp_name"] || !file_exists($_SESSION["upfile"]["tmp_name"]) || time()-filemtime($_SESSION["upfile"]["tmp_name"])>10 || $_SESSION["upfile"]["size"] == @filesize($_SESSION["upfile"]["tmp_name"])){
$tmp_files = @glob("/tmp"."/[p][h][p]*",GLOB_NOSORT);
$_SESSION["upfile"]["tmp_name"] = $tmp_files[0];
$_SESSION["upfile"]["size"] = @filesize($tmp_files[0]);
}else{
$_SESSION["upfile"]["size"] = @filesize($_SESSION["upfile"]["tmp_name"]);
}
setCookie("ZUfileSize",$_SESSION['upfile']["size"],time()+10,"/");
header("Expires:Mon,26 Jul 1997 05:00:00 GMT");
header("Last-Modified:".gmdate("D,d M Y H:i:s")."GMT");
header("Cache-Control:no-cache,must-revalidate");
header("Content-Type: image/gif");
?>
소스는 위가 전부입니다. 최근의 임시이름과 크기를 세션으로 저장하여 계속 모니터하는 방법입니다.
소스를 보면 대충 알겠지만,
첫째 세션정보가 없는경우 최초의 업로드입니다.
둘때 세션정보에 있는 파일이 실제로 존재하지 않은 경우는 이전에 업로드 경험이 있는 사용자의 새 업로드입니다.
셋째 실제 임시파일이 10초 동안 변경되지 않았다면, 그 파일의 업로드가 완료된 것으로 간주합니다.
넷째 바로 이전에 체크했던 파일크기(세션)와 실제 파일크기가 같다면 그 파일의 업로드가 완료된 것으로 간주합니다.
위 네가지 경우에는 "php~" 이름을 가진 다른 최근파일을 찾아서 임시이름과 크기를 세션으로 저장합니다.
그렇지 않은 경우에는 업로드중이므로 파일크기만 검사해서 세션과 쿠키정보로 구워 놓습니다.
세션[파일크기는] 서버 정보이므로 클라이언트는 갱신할 수 없기 때문에 쿠키를 이용합니다.
▨▨ 일정한 간격으로 tmp_reader.php 실행, 쿠키정보 캐치, 업로드진행화면 갱신, 을 담당하는 progress.js 파일
function progress(Fname){ <= onSubmit="return progress('F')" 으로 호출되는 함수입니다.
document.getElementById('ZU_div').style.display = "inline";
document.getElementById('ZU_div').style.left = document.body.clientWidth/2 - 220;
document.getElementById('ZU_div').style.top = 150;
for (var i=0; i<document.forms[Fname].elements.length; i++) {
if(document.forms[Fname].elements[i]["type"]=="file" && document.forms[Fname].elements[i]["value"]){
array_FileName[i] = ZU_getFileName(document.forms[Fname].elements[i]["value"]);
array_FileSize[i] = ZU_getFileSize(document.forms[Fname].elements[i]["value"]);
}
}
var Extra_array_FileName = array_FileName;
var Extra_array_FileSize = array_FileSize;
array_FileName = new Array();
array_FileSize = new Array();
var c = 0;
for (var i=0; i<Extra_array_FileName.length; i++) {
if(Extra_array_FileName[i]){
array_FileName[c] = Extra_array_FileName[i];
array_FileSize[c] = Extra_array_FileSize[i];
c++;
}
}
window.status = "전송중";
var StartTime = new Date();
MicroStartTime = StartTime.getTime()/1000;
var TakeStartTime = new Date();
MicroTakeStartTime = TakeStartTime.getTime()/1000;
ZU_repeat();
}
progress.js 파일은 위에서도 약간 언급했지만 핵심부분만 설명합니다. 자세한 내용은 소스파일을 열어서 살펴보세요.
위 함수는 <form name="F" ~~~~ onSubmit=progress('F')> 에서 Submit이 되면 일차적으로 호출되어지는 함수입니다.
<div id="ZU_div">업로드화면<div>을 보이게 하고 위치를 잡아줍니다.
submit 된 폼에서 타입이 file인 Element들의 "파일명"과 "파일크기"를 찾아내 배열에 담습니다.
function ZU_getFileSize(path){
var obj = new Image();
obj.dynsrc = path;
return obj.fileSize;
}
파일크기를 찾는 ZU_getFileSize()함수의 소스는 당 파일의 상단에 위와 같이 정의되어 있습니다.
new Image(); 로 찾지만 이미지 파일이 아닌것도 잘 찾아집니다.
하단부에서 파일크기 배열의 내용이 없으면 비호환 브라우저로 보고 차전책인 화면을 내보냅니다.
사용자가 파일선택을 순차적으로 하지 않고 듬성듬성 한 경우를 고려해 배열을 앞쪽으로 정리합니다.
최초 업로드 시작시간, 선택파일 업로드 시작시간을 변수에 담아두고 본격적인 반복작업을 할 ZU_repeat()함수에 시동을 걸어줍니다.
function ZU_repeat(){
document.getElementById('zudynamic').src="tmp_reader.php"; // 이미지 SRC 갱신(파일크기 검사 요청)
ZUrepeat = setTimeout("ZU_repeat()", RepeatInterval*1000); // 반복지정
ZU_makeProgress(getCookie('ZUfileSize')); //업로드화면을 갱신하는 함수에게 쿠키값 전달
// 새로고침 비정상적인 submit의 경우에도 화면 활성
if(last_TmpFileSize<getCookie('ZUfileSize')){
document.getElementById('ZU_div').style.display = "inline";
}
}
◎ 업로드 진행상황을 갱신하는 함수
function ZU_makeProgress(CookieSize){
if(array_sum(array_FileSize)){ //파일크기를 알 수 있는 브라우저
~~ 전송된 파일크기, 남은 갯수, 진행율(%), 남은시간 등 표시 ~~
}else{ //파일크기를 알 수 없는 브라우저
~~ 전송된 파일크기, 남은 갯수 만 표시 ~~
}
}
ZU_makeProgress() 함수의 내용은 특징이 없는 부분이므로 설명하지 않습니다.
window.onload = function(){
// 업로드 이미지들이 화면에 즉시 뜨도록 프리로드
var ZUimg1 = new Image();
ZUimg1.src = "images/progress_01.gif";
~~~~
var ZUimg12 = new Image();
ZUimg1.src = "images/progress_12.gif";
//<img id="Dynamic" width="1" height="1" src="nofile"> <= 이 코드를 HTML에 넣지 않아도 되도록하는 부분
spyImg = document.createElement("img");
spyImg.setAttribute("src","tmp_read.php");
spyImg.setAttribute("id","zudynamic");
spyImg.setAttribute("width","1");
spyImg.setAttribute("height","1");
document.body.appendChild(spyImg);
//<div id="ZU_div">업로드화면디자인 부분</div> <= 이 코드를 HTML에 넣지 않아도 되도록하는 부분
progressDiv = document.createElement("div");
progressDiv.setAttribute("id","ZU_div");
document.body.appendChild(progressDiv);
document.getElementById('ZU_div').style.position = "absolute";
document.getElementById('ZU_div').style.width = "437px";
document.getElementById('ZU_div').style.height = "200px";
document.getElementById('ZU_div').style.zIndex = "10";
document.getElementById('ZU_div').style.display = "none";
document.getElementById('ZU_div').innerHTML="\
<table width='437' height='57' cellspacing='0' cellpadding='0' border='0' background='images/progress_01.gif'>\
~~~~
</table>";
}
▨▨ html에서 적용하기
상단에 <js링크>딱 한줄만 넣도록 하기위해 부족한 실력으로 많이 고생했습니다.
아마도 DOM 형식인것 같은데..
부족한 실력으로 구현하느라고 해당 코드가 필요이상으로 길고 지저분할 수 있으며,
위에 소개된 소스와 최종소스가 약간 다른부분도 있습니다.
<html>
<head>
<meta name="generator" content="editplus">
<meta http-equiv="content-type" content="text/html; charset=euc-kr">
<script language="JavaScript" src="/zuprogress/progress.js"></script> <= 라인 추가
</head>
<body>
<form name="F" enctype="multipart/form-data" method="post" action=" ">
<input type="file" name="up1" style="width:400"><br>
<input type="file" name="up2" style="width:400"><br>
<input type="file" name="up3" style="width:400"><br>
<input type="file" name="up4" style="width:400"><br>
<input type="file" name="up5" style="width:400"><br>
<input type="submit" value="업로드"><br>
</form>
</body>
</html>
▨▨ 개선할 부분
가장 최근의 임시파일크기 정보가 사용자 임시파일 크기 정보인지 100% 신뢰할 수 없습니다.
업로드 전 로컬의 파일크기를 알아내는 getFileSize()함수가 잘못된 파일의 크기를 보고할 수 있습니다.
셀러론인 집의 피씨에선 잘보이던 업로드 배경화면이 사무실의 팬4 피씨에서는 잘 안보인 경우가 있었습니다.
다 해놓고 보니, 실무용이라기 보다는 어디로 튈지 모르는 연구용인것 처럼 느껴집니다.
실력있는 PHPER들이 부족한 부분을 보충해서 실무에도 사용할 수 있도록 공유했으면 좋겠습니다.
|
 |
 |
 |
| 지우(ziwoo)
2006-05-01 23:56:31
|
 |
설치방법 따로 없습니다.
"홈디렉토리/zuprogress/" 처럼 되도록 업로드하시고..
index.html 참고하셔서 사용하면 됩니다. |

|
 |
 |
 |
| 지우(ziwoo)
2006-05-02 18:04:26
|
 |
/tmp에 어떤이유로.. 오래된 php~ 파일이 지워지지 않고 있을경우.
계속 그 파일을 읽어오기 때문에 그래프가 안올라가던 버그가 있군요..
temp_reader.php를 일부 수정했습니다. |

|
 |
 |
 |
| 서비(211.104.253.231)
2006-05-02 19:22:47
|
 |
안녕하세요 박명우님.. 소스 잘 보았습니다. 유용하군요 ^^
그런데.. 폼이 있는 html 파일에서 progress.js 파일의 내용을 그냥 카피해서 하면 잘 되는데
<script language="JavaScript" src="progress.js"></script> 이런식으로 불러오면 실행이 안됩니다. 물론 js 소스와 경로는 모두 같습니다. 이유를 모르겠네요.
테스트 하는 곳인데요.
http://programming.thefirst.pe.kr/ajax/upload_progress/ 음.. 이상합니다. 똑같은데요.
그런데 이상한점은.. <script language="JavaScript" src="progress.js"></script> 이 부분을
<script language="JavaScript" src="http://www.ziwoo.net/zuprogress/progress.js"></script> 이렇게 박명우님의 js파일로 불러오면 되네요... 이유가 무엇을까요?
버전이 다른것인지.. 죄송한데요.. 최종버번을 압축해서 주시면 알될까요? js 파일이요.
그냥 다운받아서 해 봤는데.. 역시나 안되더라구요.. genitle@korea.com 으로 주셔도 감사하겠습니다. ^^;;; |

|
 |
 |
 |
| 손님(58.78.218.6)
2006-05-02 22:22:08
|
 |
| 참 멋지네요^^ |

|
 |
 |
 |
| 지우(ziwoo)
2006-05-03 05:18:54
|
 |
//서비
쿠키를 전혀 못 굽네요..
제 홈피의 JS 와 비교해봤는데.. 이상이 없더군요..
또, 제 홈피의 JS를 참조해도 결국은 그쪽서버의 temp_reader.php로 읽을건데..
그 경우 잘되는건 이유를 모르겠습니다.
아무튼 temp_reader.php 파일을 새것으로 바꾸시거나 에서 쿠키를 못굽는 이유를 살펴보세요.. 아니면 처음부터 다시해보세요.. |

|
 |
 |
 |
| 지우(ziwoo)
2006-05-03 07:15:14
|
 |
IE에서 캐쉬설정을 "페이지를 열때마다"로 설정된 경우,
일부 회선이 느린 피씨에서 그래프 화면이 안보이는 경우가 있어 수정했습니다.
수정시간 : 2006-05-03 05:30:00
js 파일을 다시 받으세요. |

|
 |
 |
 |
| Try(210.111.239.18)
2006-05-03 16:19:47
|
 |
| 제로 보드에서 테스트해 보았습니다. 그런데, 호스팅 서비스 받고 있는 계정에 올릴 경우, zuprogress디렉토리 아래에 /tmp 디렉토리를 만들어 주어야 하는 건가요? 파일 크기나 남은 시간등등이 엉뚱한 문자들이 찍혀 나와서 어떻게 사용해야 할지 잘 모르겠습니다. 그래프도 아래쪽 그래프는 표시되어 나오는데 위쪽 그래프는 안나타나고요. |

|
 |
 |
 |
| 지우(61.75.128.58)
2006-05-03 18:53:49
|
 |
/tmp 는 리눅스 서버의 고유 폴더입니다.
제로보드가 독자적으로 다른 임시폴더를 사용하는지는 모르겠지만..
아무튼 /tmp는 서버상의 절대경로이므로 따로 만들필요가 없습니다.
호스팅업체가 /tmp 대신 다른 업로드폴더를 설정한 경우,
그에 맞게 temp_reader.php 를 수정하면 됩니다. |

|
 |
 |
 |
| 서비(211.104.253.231)
2006-05-04 17:13:33
|
 |
// 방명우
^^ 다른 서버에서 테스트 하니 잘되더라구요. 결국 제가 서비스받는 서버에서 js 파일을 src="" 로 하면 에러가 나더라구요. 설정에서 그렇게된것 같습니다. ㅡㅡ;;
암튼 감사합니다. ^^ |

|
 |
 |
 |
| 윤재병(58.140.17.64)
2006-05-06 23:48:12
|
 |
정말 유용한 프로그램인거 같습니다. 액티브엑스 안쓰는게 좋아요..
제가 사용해보니 파일 업로드중에 /tmp 폴더에 파일이 생기고 마지막파일의 업로드가 완료되면 바로 지워지더군요. 업로드된 /tmp 폴더내의 파일이 다른 경로에 옮기는 것은 따로 사용자가 만들어줘야 하나요? /zuprogress 폴더에 업로드되는줄로 생각했는데 아닌가 봅니다. |

|
 |
 |
 |
| 지우(218.155.158.82)
2006-05-07 21:41:32
|
 |
//윤재병
zuprogress는 말 그대로 업로드의 진행상태를 보여줄 뿐입니다.
/tmp 폴더는 서버에 업로드할때 기본적으로 저장될 공간을 서버에서 설정한것압니다.
서버설정이 /tmp가 아닌 다른 폴더로 설정되어 있다면 압축파일중 temp_reader.php의
내용중 /tmp라고 된 부분을 적절하게 고쳐주면 됩니다.
혹시 업로드 후 그 파일을 처리하는것에 관한 질문이라면..
그것은 zuprogress하고는 무관하며, 다른 문서를 참조해보시거나,
본 홈피에서 공개한 ziwoo board 게시판의 파일처리부분을 참고하시기 바랍니다.
|

|
 |
 |
 |
| 윤재병(58.140.22.116)
2006-05-07 23:00:45
|
 |
친절하고 빠른 답변 감사드립니다. 본 프로그램의 취지를 제가 잘 이해하지 못했습니다.
좋은 프로그램 공개해주셔서 감사드립니다. ^^ 건강하세요. |

|
 |
 |
 |
| 북사랑(211.209.158.10)
2006-05-08 17:46:20
|
 |
잘쓰고 있습니다... write페이지에 셀렉트바가 있는데 레이어를 뚫고 올라오네요...
어떻게 해결은 하겠지만 혹시나 해서 포스팅합니다...
버그는 아닙니다... |

|
 |
 |
 |
| 지우(ziwoo)
2006-05-08 18:22:10
|
 |
//북사랑
포스팅 감사합니다.
셀렉트를 hidden으로 숨기는 방법외에 다른 꽁수가 있으면 저도 좀 가르쳐 주십시요.
가끔씩 그것 때문에 속터질 때가 있습니다. |

|
 |
 |
 |
| 북사랑(211.209.158.10)
2006-05-08 18:42:35
|
 |
저도 select를 hidden으로 숨기는 방법으로 구현을 했었는데... 범용 모듈에서 쓰기에는 그렇겠네요... 중간에 걸쳐지는 셀렉트라 완전히 숨기는 것도 어색하구요....
프로그래스 바가 아닌 건 아이프레임으로 해결한 적도 있지만 이경우는 그것도 아닌 것 같고... 저도 만들어주신 프로그램 분석도 어려운터라^^ 어쨌든 고맙게 잘 쓰고 있습니다... 해결방법은 개선방향에 추가해두심 다른 고수분께서 도움을 주실 지도... 도움이 못되어서 죄송합니다ㅜㅜ |

|
 |
 |
 |
| 지우(220.78.115.132)
2006-05-09 14:19:44
|
 |
이전에 지워지지 않은 임시파일이 두개이상일경우 에러가 있어서.
temp_reader.php의 6번라인을
if($_SESSION["upfile"]["tmp_name"] != $tmp_files[$i] && time()-filemtime($tmp_files[$i])<5){
로 수정했습니다. |

|
 |
 |
 |
| 이상국(203.229.155.61)
2006-05-12 08:11:13
|
 |
w2k(IIS), php,mysql 에서 돌려보려고 하는데여..
/tmp 설정을 어케 해 주어야 되는지요?... windows에서는 안 되는 건가요? --;;; |

|
 |
 |
 |
| 지우(ziwoo)
2006-05-12 12:23:34
|
 |
IIS에서라면.. DEXT업로드 같은 쓸만한 유료 업로드 컴퍼넌트가 많습니다..
안정적인 유료 컴퍼넌트를 생각해보시고요..
꼭 쓰시려면 /tmp 대신에 윈도우 서버가 할당한 임시저장소가 있을겁니다.
php 설치시에 지정하셨을테고.. php.ini 에도 upload_tmp_dir = "머머머" 라고 정의 되어 있을겁니다.
temp_reader.php 에서 그 부분만 바꿔주면 될것 같습니다. |

|
 |
 |
 |
| P(61.73.51.175)
2006-05-26 13:50:17
|
 |
굿입니다.
생각의 차이가 역시 기술의 차이군요 멋집니다 |

|
 |
 |
 |
| 차찾사(210.181.70.249)
2006-05-26 16:59:48
|
 |
-_-a 미치겠습니다 ㅜ.ㅡ
하는데 자꾸 않되는겁니다;;
왜 않되나 무진장 찾았는데...원인이...
제 폼에서
<form name="board_form" enctype="multipart/form-data" method="post" id="board_form" action="test.php" style="margin:0px;" onSubmit="return checkForm(this);">
이부분에 onSubmit="return checkForm(this);" <- 이거 때문에 않됩니다.
왜않되는지 고민하고 여러가지 해보던중... 자바.js 를 불러오면... 폼체킹이 않되는것을
알게되어서 function checkForm(theForm) { } 이부분을 없애봤는데도
마찮가지더군요...
그래서 onSubmit="return checkForm(this);" 이걸 삭제했더니 당연히 폼 체킹은 않되지만
프로그레스는 되네요... 혹시 프로그레스.js 파일에 checkForm 함수가 있나봤더니 없고
잘몰라서 그러는데 -_-a 왜 않되는지 짐작가는부분있으면 알려주세요 |

|
 |
 |
 |
| 차찾사(210.181.70.249)
2006-05-26 17:16:42
|
 |
위에 질문;; 추가로 둘다 있으면 둘다 않됩니다. 체킹이라던지 프로그레스 바 전송중화면이라던지..둘다 않되고요..
<script language="JavaScript" src="../zuprogress/progress.js"></script> 이게없으면
체킹이 됩니다.
폼부분에 onSubmit="return checkForm(this);" 이게 없으면 전송화면이 보입니다..
체킹은 당연히 않되겠죠...
그리고 둘다 있을시에 체킹도 않되고 전송화면도 않나오지만 전송은 됩니다.
밑에 자바 에러시 나오는 !(느낌표) 가 나오는데.. 체킹도 않되면서..
내용이 name.value== 널이거나 객체가 아니랍니다.. 그렇다면 theForm이 인식이
않된다는건데....
function checkForm(theForm) {
if (theForm.name.value=="") {
alert("이름을 입력하세요.");
theForm.name.focus();
return false;
}
}
왤까요 -_-a 제가 잘몰라서;; |

|
 |
 |
 |
| 지우(218.155.158.82)
2006-05-26 22:26:22
|
 |
본문의 간단테스트 URL http://www.ziwoo.net/zuprogress/index.html 을 참고해보세요.
차찾사님 같은 경우를 대비해서 일부러 old_checkform() 이라는 함수를 적용해 놓은것입니다.
//onSubmit="progress('폼네임')" <= 이 문장을 생략하기 위한 부분 A 시작
var FormObj = document.getElementsByTagName('form');
for (var len=0;len<FormObj.length;len++){
if(FormObj[len].getAttribute("onsubmit")){
var already_onsubmit = String(FormObj[len].getAttribute("onsubmit")).replace(/^function anonymous\(\)|{|}|return |\n/g,'');
FormObj[len].onsubmit=new Function("return progress('"+FormObj[len].getAttribute("name")+"','"+already_onsubmit+"');");
}else{
FormObj[len].onsubmit = new Function("return progress('"+FormObj[len].getAttribute("name")+"');");
}
}
progress.js 41~50번 라인이 기존의 리턴함수를 인식하는 부분이고요..
var argv = progress.arguments;
if(argv[1]){
result = eval(argv[1]);
if(result==false) return false;
}
222~226 번 라인은 기존 함수를 호출해보고 에러가 나면 false 를 리턴하는 부분입니다. |

|
 |
 |
 |
| 지우(218.155.158.82)
2006-05-26 22:35:58
|
 |
질문을 다시 읽어보니... (thisForm) 이 문제군요..
위에 답변드린대로.. 기존의 서브밋 액션을 가로채오는겁니다.
그 과정에서 "this"라는 것은 뜻하지 않은 대상을 자신으로 인식하게 하는거네요..
기존 함수에서 this를 빼고 함수내에 this의 대상을 명명해서 돌아가도록 수정해주세요..
기존섭밋에 (디스) 를 넣은것은 미리 예상 못했었는데.. 감사합니다.
아~ 위에 설명한 라인들은 지우고..
onsubmit="펑션1(); Progress();" 형식으로 사용해도 될겁니다. |

|
 |
 |
 |
| 지우(ziwoo)
2006-05-26 22:47:53
|
 |
기존의 섭밋액션과 그 섭밋액션이 포함하는 thisForm의 주체가 누구인지까지 정확히 알아낼 수 있는 더 세련된 방법이 있는지 모르겠습니다만..
그것을 알게되면 업그레이드 해야겠네요... ^^
onsubmit="return 펑션1(); return progress('폼네임');" <= 이게 되는지는 잘 기억이 안납니다.. 혹시 안되면 펑션1(){~~} 안에서 기존의 폼체크를 다 하신 후에 progress()를 호출하도록 고쳐보세요. |

|
 |
 |
 |
| 조대환(218.235.169.38)
2006-07-06 17:15:33
|
 |
테스트를 해보니 좋아서 활용할려 하는데요 원본파일을 어떻게 저장하는것인지
저장할려면 어떻게 하면 되는지 알려주시면 감사하겠습니다 |

|
 |
 |
 |
| 지우(ziwoo)
2006-07-07 03:16:47
|
 |
압축을 풀고...
FTP를 이용해서 인터넷 최상위 폴더에 /zuprogress/* 을 복사합니다. (ex. www.ziwoo.net/zuprogress/ 처럼 되도록..)
업로드를 처리하는 파일(ex. write.php) 상단의 <html>과 <body> 사이에
<script language="JavaScript" src="../progress.js"></script> 를 넣어줍니다.
"../progress.js" 부분은 자신의 환경에 알맞게 경로를 수정하세요.
끝입니다. |

|
 |
 |
 |
| 조신현(loveme)
2006-07-20 11:56:43
|
 |
| 흠..업로드 할때 진행바가 100%가 안되고 1,2%에서 멈춰서 끝나는 경우가 있는데 이걸 어떻게 이해를 해야 할지 모르겠습니다. 조언 좀 해주셨음 합니다 |

|
 |
 |
 |
| 지우(220.78.115.50)
2006-07-20 18:49:22
|
 |
첫째로..
복수의 파일을 업로드하는데.. 첫번째 파일이 유난히 작은 경우..
스크립트가 돌기도 전에 이미 하나가 업로드 완료된다면..
실제파일과 정보가 엇깔려서 그러는 경우가 있었습니다..
오래되서 기억은 안나지만.,. 해결했던것 같습니다..
둘째로..
/tmp 에 이전에 업로드 되다가 중지된 임시파일이 지워지지 않고 있는 문제입니다.
이 문제도.. tmp_reader.php 를 수정하여 해결했습니다..
예전에 다운받은 경우라면.. 새로 다운받아서 해보시고요..
임시폴더의 파일들도 지우시고요...
또는 아직 발견하지 못한 새로운 문제일 수도 있습니다..
본문에 밝혔듯이.. 이런 문제로 인해.. 연구용 같다라는.. 느낌입니다. |

|
 |
 |
 |
| 띵가띵가뿡(203.171.178.17)
2006-08-04 12:58:46
|
 |
와........와방좋아요.......굿..........
멋대로 갔다써도 되나요? @=@; |

|
 |
 |
 |
| 지우(220.78.115.198)
2006-08-04 23:35:51
|
 |
//띵가띵가뿡
넵! 멋대로 가져다가 입맛대로 고쳐쓰십시요..
스클에서 활동하시는 띵가띵가님이 맞으시죠..? |

|
 |
 |
 |
| 초보웹퍼^^;(61.76.213.243)
2006-08-07 11:52:01
|
 |
스쿨에서 보고왔는데요^^;
경매사이트 관리중인데요^ ^;;
경매물품등록시 그림파일 업로드할때 쓰면 좋을것같아서
써도괜찮나요???회사사이트다보니 저작권같은거 괜찮을가 싶어서요??
|

|
 |
 |
 |
| 지우(ziwoo)
2006-08-07 15:22:04
|
 |
//초보웹퍼
저작권 없습니다.
본문을 잘 읽어보시고.. 사용해주세요..
안정적인 프로그램이라고 말씀드리기는 어렵습니다. |

|
 |
 |
 |
| 초보웹퍼(61.76.213.243)
2006-08-07 17:20:45
|
 |
예^^
연동해보니까 문제없이 잘 작동하더라구요^-^;;
암튼 유용한 자료감사합니다^^ 잘쓸게요~ |

|
 |
 |
 |
| 소죠(58.77.192.123)
2006-10-10 17:38:58
|
 |
윈도우에서는 테스트 불가능 한가요??
APM_Setup을 설치해서 테스트 해 보려고 했는데요..
폴더가 /tmp인것을 APM_Setup에 지정된 것으로 바꾸고 해봐도 안대네요...
일단 파일은 올라가는거 처럼 보이는데요..
파일크기랑 이름 표시를 안해주네요..
php 설정에 혹시 멀 해야 하는지 궁금합니다..
그리고.. 제가 알고 있는 서버에 올려서 테스트 하려 했더니... 안대네요..
-- 생략 --
HTTP 405 - 리소스 허용 안 됨
Internet Explorer
---------
식으로 나옵니다... 혹시 php나 apache에서 설정을 따로 해야 하는지 궁금합니다..
정말 이뻐서 한번 달아 보고 싶어서요..^^ |

|
 |
 |
 |
| 지우(220.78.115.95)
2006-10-11 02:45:54
|
 |
윈도우족에선 테스트를 해볼 수 없어서 잘 모르지만..
리눅스 기준으로 볼때 딱히 다른것을 건드릴건 없습니다.
에러문장은 임시폴더의 업로드파일에 접근이 안되는것 같이 보이긴 하는군요.. |

|
 |
 |
 |
| 소죠(211.35.40.176)
2006-10-11 11:09:51
|
 |
아~~ 감사합니다..ㅠㅠ 조금더 삽질을 해 봐야 겠네요..^^
|

|
 |
 |
 |
| 박상옥(222.102.68.122)
2006-10-12 05:35:40
|
 |
윈도우2003에서 apm-setup깔고 테스트중인데요..
진행바가..3% 또는 4%에서 멈춥니다..업로드는 정상으로 되구여..
어떻게 해결하죠..? |

|
 |
 |
 |
| 지우(ziwoo)
2006-10-12 17:32:30
|
 |
윈도우에서 테스트해봤습니다.
tmp_reader.php의 4번라인만 아래처럼 바꾸면 되고요..
$tmp_files = @glob("C:\WINDOWS\TEMP"."\[p][h][p]*",GLOB_NOSORT);
저 역시 2~30%진행 후 멈추는 증상이 있는데요..
아마도 filemtime()이 리눅스와 다른것 같습니다.
5초가 지나면 파일을 제대로 찾지를 못하는데요..
리눅스에서는 업로드중에 /tmp 폴더를 모니터해보면
업로드중인 파일의 mtime이 게속 바뀝니다만,
윈도우에서 c:\windows\temp를 모니터 해보니
업로드중인 파일의 mtime이 갱신되지 않더군요..
이문제를 해결하지 못하면 사용이 불가능할겁니다.
이왕 윈도우쪽으로 길을 가셨으니..
해결방법도 직접 찾아보시기 바랍니다.
|

|
 |
 |
 |
| 지우(ziwoo)
2006-10-13 14:43:08
|
 |
윈도우에서 몇번 테스트 후에,
윈도우에서는 임시파일이름이 순차적으로 커진다는 사실을 알았습니다.
리눅스에서는 임시파일이름이 랜덤입니다.
약간의 소스 추가로 윈도우에서도 작동하도록 수정했고,
첨부파일이 없는데도 업로드 화면이 뜨던 버그를 제거햇습니다.
필요하신분들은 다시 다운받으세요. |

|
 |
 |
 |
| 지우(220.78.115.95)
2006-10-14 23:36:00
|
 |
저만 그런건지 몰라도.. 제가 테스트해본 윈도2003서버에서는
한글파일을 업로드하면 임시파일인 php~~어쩌고 하는 이름의 파일이
생성되지 않는군요.. |

|
 |
 |
 |
| 박근형(218.145.127.109)
2006-11-22 14:36:11
|
 |
너무 신기해서 저도 테스트를 해봤습니다.
근데 php 4.4.0 이후 버젼에서는 업로드 창만뜨고 실행이 업로드 진행 상태바와
전송된 파일 용량을 나오지 않는것 같습니다.
제가 리눅스에 php4.3.4에서는 잘 되지만
리눅스에 php4.4.4 버전과 2003서버에 php5.0.1 버전에서는
실행이 안됩니다.
조금더 테스트를 해봐야 겠지만 지금까지 해본 결과로는 이렇습니다. |

|
 |
 |
 |
| 강규옥(59.23.19.96)
2006-11-27 19:05:32
|
 |
| IE 6에서는 잘되던게 IE 7에서는 안되네요.... |

|
 |
 |
 |
| 지우(220.78.115.95)
2006-11-27 20:26:21
|
 |
IE7부터는 보안의 이유로 인해, 현재의 파이어폭스처럼..
사용자의 PC 즉, 로컬시스템에 접근자체가 막힌것으로 알려져 있습니다.
그러니 업로드전에 파일크기를 알길이 없습니다.
이 소스의 가치나 효용성도 IE6.0 까지가 끝인듯합니다.
|

|
 |
 |
 |
| Naoki(221.139.2.44)
2006-12-13 14:46:17
|
 |
| 음.. PHP5에서 안되는것 같네요. |

|
 |
 |
 |
| 건률아범(125.176.225.208)
2006-12-29 16:35:30
|
 |
| 아주 좋네요...제 게시판에 살짝 껴 넣겠습니다. 감사합니다. |

|
 |
 |
 |
| 함동훈(211.204.28.208)
2007-01-13 15:27:56
|
 |
전세계 사이트 다 돌아다니다 찾아서 반갑습니다. 그런데 .....
이미 있는 자료실에 붙여 봤더니 팝업창은 뜨는데, 진행바가 안나타납니다.(아주 큰파일 이구요)....php5.1.6 인데요. 리눅스서버 php5 이상에서 사용하는 방법은 없나요??? |

|
 |
 |
 |
| 지우(ziwoo)
2007-01-14 09:09:26
|
 |
프로그래스는 서버의 버전과 관련있는것이 아니라..
사용자의 브라우저에 종류와 버전에 따라 되기도 하고 그렇지 않기도 합니다.
IE7이 나오므로서 더 이상 사용이 힘들것 같습니다.
키포인트는 업로드 전에 브라우저가 업로드할 로컬파일의 크기를 미리 알 수가
있는가 아닌가 입니다.
이것이 가능한 브라우저 사용자는 정상적으로 보이고,
그렇지 않은 IE7, 파이어폭스 등에서는 정상적으로 보이지 않을것입니다.
http://www.ziwoo.net/zuprogress/index.html
에서 본인의 브라우저로도 잘 되는지를 먼저 테스트해보세요. |

|
 |
 |
 |
| 함동훈(211.204.28.208)
2007-01-15 14:20:18
|
 |
| 답변 감사합니다. 브라우저는 IE6이구요. 여기 데모 페이지에서는 잘됩니다. 제 서버에 올리기만 하면 파일크기와 진행바가 나타나지 않습니다. tmp_reader.php 파일 중에 있는 $_SERVER["SERVER_SOFTWARE"] 를 따로 확인해보니 제 서버에서는 apache 라고 뜹니다. 이런 걸로 봐서 서버와 연관이 있지 않을까요? |

|
 |
 |
 |
| 지우(ziwoo)
2007-01-15 15:16:09
|
 |
위에 2006-10-12 17:32:30 에 달았던 답글과 그 밑의 2개를 차례로 읽어보시면...
아마도 그와 관계있거나 유사한 문제인것 같습니다. |

|
 |
 |
 |
| 김미애(125.140.181.37)
2007-04-19 11:54:14
|
 |
안녕하세요 자료 감사하게 보구 있습니다.그런데..
이거 php5에서는 안돼는건가요?
제가 Win2003 + IIS6 + php5 환경에서 테스트 해봤는데 상태봐도 파일이름도 파일크기도 안나오더라구요.. 가상폴더엔는 파일 크기가 점차 올라가는게 보이는 것같은데.
어찌 실행을 해야 될찌 답변좀 주세요~ |

|
 |
 |
 |
| 지우(ziwoo)
2007-04-20 10:31:53
|
 |
환경이 달라서 테스트가 불가하므로 딱히 도움을 드릴 수가 없을것 같습니다.
직접 이리저리 찾아보실 수 밖에요.. |

|
 |
 |
 |
| 궁그미(123.143.59.194)
2007-05-01 13:19:16
|
 |
소스를 다운받았는데 include 폴더가 없네요.
만들어야 되는건가요? |

|
 |
 |
 |
| 궁그미(123.143.59.194)
2007-05-01 13:57:19
|
 |
설치를 했는데 프로그래스바가 나오질 않습니다.
어떻게 해야하죠? |

|
 |
 |
 |
| 지우(220.78.115.95)
2007-05-01 17:34:58
|
 |
프로그래스는 DB와 무관하고 별도의 함수도 사용하지 않으므로..
INDEX 파일 안의 <? ~~~?>은 모두 지우시면 됩니다. |

|
 |
 |
 |
| 궁그미(123.143.59.194)
2007-05-02 18:42:55
|
 |
업로드를 클릭하면 프로그래스창이 안뜹니다.
그냥 하단에 상태바에서 로딩되고있는듯 표시만 됩니다.
어떻게 해야할까요? |

|
 |
 |
 |
| 김태훈(218.50.65.177)
2007-06-15 16:07:19
|
 |
일단...지우님... 감사합니다.
업로드는 잘되는데 프로그레스가 안 올라가서 이거저거 해다가 파일전송까지 완료하는데 3일 걸렸습니다.-_-;; 덕분에 소스 이리저리 고쳐보면서 많이 배웠습니다.
윈도우 apm 자동설정환경에서도 잘 돌아가고 리눅스에서도 잘 돌아갑니다. 업로드는 되는데 프로그래스가 진행이 안되는 분들은 업로드시 임시저장되는 파일 경로를 확인해 보시기 바랍니다. 리눅스의 경우에는 phpinfo()에 나와있는 php.ini에서 upload_tmp_dir 경로 확인하시구요. 셋팅에 따라 설정이 안되어 있는 경우도 있더라구요. 윈도우의 경우에도 php환경설정에서 upload_tmp_dir 경로 확인하시기 바랍니다. 설정고치고 웹서버 재시작하셔야 적용됩니다.
저도 처음엔 소스가 문제있는 줄 알고 이리저리 고쳐볼려다 열라 삽질했습니다. 소스코드는 아무 이상없습니다. index.html 에서 약간 코드가 깨지지만 프로그레스와는 관계없습니다. 임시폴더 설정만 잘 해주시면 문제없이 돌아갈거라고 생각합니다.
그리고... 지우님의 소스는 업로드만 하고 파일 저장하는 소스는 없는데요.
혹. 저처럼 삽질하시는 분 있을까바... tmp_reader.php 파일 잡고 씨름하지 마시고 action 페이지만들어서 사용하시기 바랍니다. ㅎㅎㅎ
다시 한번 멋진 소스 공개해주신 지우님께 감사드립니다.
참... 맘대로 가져다 써도 된다고 해서 전 업로드창 이미지 바꿔서 사용했습니다 (괜찮죠?^^)
아차... 또 하나 php 설정에서 셋팅되어 있는 upload_max_size 값보다 큰 파일로을 업로드 하시면 작동안합니다. 참고하시기를...-_-;;; |

|
 |
 |
 |
| 웹하드를꿈꾸며(219.249.123.92)
2007-08-23 12:35:17
|
 |
지우님의 소스로 잘 사용합니다.
파일은 정상적으로 서버로 업로드 되는데...
두가지 질문이 있습니다.
파일은 업로드 되는데.. 프로그래서 바가 나타나지 않고, 용량표시가 항상 0 으로 나오며
업로드 목록이 나오지 않습니다.
바쁘신 시간이지만 지우님의 경험이 있으시다면 일러주시면 감사하겠습니다. |

|
 |
 |
 |
| 지우(121.157.178.160)
2007-08-23 21:22:26
|
 |
//웹하드를꿈꾸며
위에 답글들을 읽어보시면 아시겠지만,
이 소스는 ie6.0 이후로는 돌아가지 않습니다.
비스타를 쓰시거나 혹은 ie7쯤 사용하시는건 아닌지..
파일크기를 알아오는 함수부터 에러가 발생하기 때문에,
이후진행이 안될겁니다.
프로그래스 관련해서 비슷한 목적의 플래시 버전이 플래시 게시판에 있습니다.
참고해보시기 바랍니다. |

|
 |
 |
 |
| 웹하드를꿈꾸며(219.249.123.92)
2007-08-24 09:28:27
|
 |
답변 감사합니다.
그리고, 더 좋은 기회를 주셔셔 더더욱 감사합니다. |

|
 |
 |
 |
| 류넨(118.41.231.142)
2009-07-10 18:23:14
|
 |
덕분에 아직적용단계는 아니지만 일단 테스트가 끝났습니다.
우선 감사의 인사 올립니다.
그리고 한가지 궁금해서 물어보는 겁니다만. 원소스를 보면 submit를
<input type='submit'로 하고 있습니다.
그런데 저는 보통 <a href='javascript:conf()' 이런거나 onclick='conf()' 이런씩으로
사용해서 conf함수안에서 해당 폼을 submit를 시키는 경우를 많이 사용합니다.
저희쪽 기존 소스가 후자로 되어 있었고 적용후에 몇번이나 테스트를 해도
후자의 경우 프로그래스바창이 안나오더군요.
progress.js파일이 동작 안하는가 싶어서 ZUonLoad()함수안에다가 alert()도 넣어보고
ZU_getFileSize(path)함수안에서 파일 용량을 alert()해보고 해도 이쪽은 정상적으로
동작하더란 말입니다.
결국엔 기존소스싹 지우고 우연찮게 <a href='javascript:conf()'><img src='xxx.gif'를
<input type='image'로 바꾸니 되더군요...ㅠㅠ
그런데 문제는 함수 호출해서 document.form.submit()하고 <input type='submit'나
<input type='image'로 했을때 생성되는 이벤트가 전혀 다른건가 싶어서 질문을 드립니다.
보통 type='image'나 type='submit' 경우는 form의 onsubmit 이벤트를 이용해서
submit하지 않는 exception의 경우 return false해줘야하는게 귀찮아서
함수호출->모든관문거치고-> submit형태로 합니다만...별거 아닌거 같은데
상당히 호기심이 발동해서 질문을 드립니다.^^ |

|
 |
 |
 |
| 지우(ziwoo)
2009-07-11 00:33:03
|
 |
//류넨
하도 오래전에 만들었던거라.. 기억이 잘 나지는 않습니다만..
js파일 안에 어떤 루틴이었는지.. return을 받는 곳이 있습니다.
이때 이 return 때문에 js가 끝까지 실행되지 않고
중간에 submit 되버리는 일이 있었던 것으로 기억됩니다.
그래서 일부러 return false로 인증을 받기 위해
onSubmit 이벤트를 사용했을겁니다. |

|
 |
|
|





 Contact Phone Number
Contact Phone Number Bank Account number
Bank Account number ns1.ziwoo.net (115.160.123.41)
ns1.ziwoo.net (115.160.123.41) ns2.ziwoo.net (115.160.123.41)
ns2.ziwoo.net (115.160.123.41)